Keeping with the theme of our latest post on the importance of using banner in our online website, today we present you the best design tips, as well as tools that can help you get a perfect banner.
Keys for the design of your banners
-
Simple design
The most important elements of a banner are its design and content.
We must bear in mind that banners are a key piece for our e-commerce. That is to say, these are one of the elements with more interaction in our Home Page. Therefore, we must be able to communicate our message in a concise and clear manner, attracting the attention of our users and encouraging them to buy. Our tips are:
- Do not overload the available space. It is better to keep a simple design.
- Include the logo of the web or brand
- Include short, clear and direct text. More information about the text in the following section.
- Images to reinforce the message (but not essential). An image can help you capture the user’s attention, and consequently, take him to the purchase. Even so, it is not always necessary to include an image in our banner. A design (colors, shapes, icons, typographies …) sufficiently striking and clear, can give very good results.
- In the case that we are making a special banner for an advertising campaign and / or for a promotion of our website, it is advisable to add urgent messages. That is, phrases such as “Only until tomorrow, until January 31, only 3 products remaining in stock, while supplies last …” These messages create a sense of urgency, a technique widely used in marketing.
- Colors. Do not use more than 2 or 3 colors. The contrasts of colors can help you make the message you want to send clearer. And above all, it evokes emotions. Be aware of the emotions that accompany each color and choose the one that best suits better your goals. Below we show you an image with the main colors and the emotions that they transmit to us, as well as examples of brands that use them.

- In the case of making a banner for a specific promotion or campaign, it is important to include a specific call to action: “More information”, “Buy now”, “Register” …
- Align your banner to the style of your brand to avoid confusions to your customers.
-
Correct vocabulary and without spelling mistakes
A banner should NEVER have large amounts of written information. Banners that contain too much text result in fewer clicks. Therefore, to get an effective banner you must carefully choose the words you will use. Our tips are the following:
- The text must describe exactly what the user can find on your website (and what advantages it has if he buys it from your website), or in the case of making a banner for an advertisement, of the offer to promote with that banner.
- Always follow the saying Less is More.
- Regarding the format of the text, we recommend using different sizes to define greater and lesser importance in the hierarchy of elements. Important to use the type of letter corresponding to your brand.
- Do not use very thin or very small fonts (less than 10pt) as they make it difficult to read on devices with a small screen.
- Try that the text can be read quickly and didactically.
-
You must use a hierarchy
In any banner, we must establish which element will be the protagonist and which will belong to the cast, depending on the purpose of the banner. In this way, we will mark the components to be highlighted in such a way that they attract the user’s interest towards them. This balance between elements will help you to make the message clearer.
-
It must be framed
This part is only necessary when the banner has the same background as the site where it will be inserted. For our Home Page, we have two options or use a different colors from our website, or introduce a border that frames the banner.
In the case of banners for display advertising, it is important to always make the frame, because in this case we can not control exactly where our banner will appear.
-
Responsive and optimized
It is very important to optimize the design you have created for all devices. In addition, it is also important to check the weight of your banners to avoid loading problems on your website or in the ads.
-
Sizes
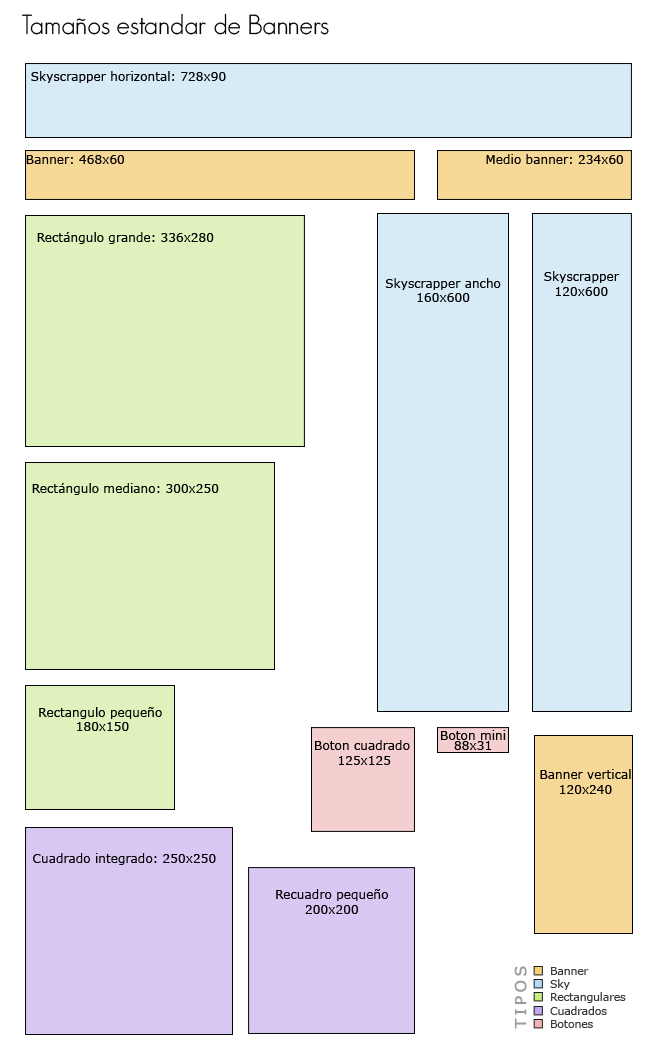
In the case of a banner for your Home Page, consult the information and specifications that the page itself gives you. If the banner is for display ads, we introduce a summary image with the different sizes:

Online tools to create banners (initial level)
Canva
Free online software very simple and intuitive to create all kinds of graphics, presentations, banners, brochures …
It has all kinds of graphic material: templates, structures to locate the elements, shapes, icons, photographs, typographies and more. Also on the same site you will find many recommendations for beginners.
Fotor
Fotor is a simple and intuitive tool, with a very easy to use interface. In addition to creating graphics and banners such as Canva, it is also useful for making photos and collages. Although this editor is a little more limited than the previous ones, it is recommended for those who do not have a lot of knowledge (or are beginning to design), since it is really easy to use.
Bannersnak
Bannersnak also stands out for its usability and efficiency. If you want to create a dynamic ad, Bannersnack may be the right tool for you.
Although there are many payment templates, you have at your disposal more than 100 free animated templates to edit.
For those who are more experts in the world of online design, we recommend Photoshop, the tool that we use from our online marketing agency to make our banners and those of our clients. Or also free alternatives like GIMP and Pixlr.
From Casals Online, we hope these tips have been useful, and do not hesitate to contact us for more information. Our digital marketing agency, Casals Online, is at the forefront in terms of tools and modules for e-commerce. Thanks to our experience and updated information on what is used internationally, you can get the most out of your online store. Do not hesitate to contact us!



